Bagi para penggemar anime, mengetahui jadwal rilis episode terbaru tentu menjadi hal yang penting. Tak perlu lagi repot mengecek berbagai situs atau media sosial, karena kamu bisa membuat sendiri coding space untuk jadwal animemu! Artikel ini akan memandu kamu langkah demi langkah dalam cara membuat coding space untuk jadwal anime, dari perencanaan hingga implementasi. Dengan panduan ini, kamu akan memiliki akses mudah dan terorganisir terhadap jadwal anime favoritmu.
Sebelum memulai, pastikan kamu telah memiliki beberapa pengetahuan dasar tentang pemrograman web. Meskipun tidak perlu menjadi ahli, pemahaman dasar HTML, CSS, dan sedikit JavaScript akan sangat membantu. Jika kamu masih pemula, jangan khawatir! Panduan ini akan berusaha menjelaskan setiap langkah dengan detail dan mudah dipahami. Kita akan membangun sebuah halaman web sederhana yang menampilkan jadwal anime.
Berikut adalah tahapan-tahapan yang akan kita ikuti:
- Perencanaan dan Desain
- Pembuatan Struktur HTML
- Penambahan Gaya dengan CSS
- Penggunaan JavaScript (Opsional)
- Pengujian dan Penyempurnaan
Perencanaan dan Desain
Langkah pertama adalah merencanakan bagaimana website jadwal animemu akan terlihat dan berfungsi. Tentukan informasi apa saja yang ingin kamu tampilkan, seperti judul anime, studio produksi, tanggal rilis, dan platform streaming. Buatlah sketsa sederhana atau wireframe untuk membantu memvisualisasikan tampilan website.
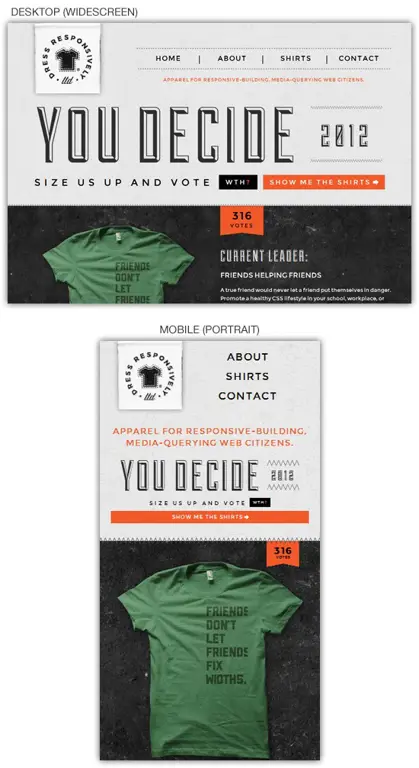
Kamu juga perlu mempertimbangkan desain website. Pilihlah tema warna dan font yang sesuai dengan selera dan mudah dibaca. Jangan lupa untuk memastikan website responsif, sehingga dapat diakses dengan nyaman dari berbagai perangkat (komputer, tablet, dan smartphone).
Pembuatan Struktur HTML
Setelah perencanaan selesai, saatnya membangun struktur HTML website. Struktur HTML akan menentukan kerangka dasar website, seperti judul, bagian header, bagian utama (main content), dan bagian footer. Berikut contoh kode HTML dasar:
<!DOCTYPE html>
<html>
<head>
<title>Jadwal Animeku</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>Di dalam bagian <main>, kamu akan menambahkan data jadwal anime. Kamu bisa menggunakan tabel HTML untuk menampilkan data secara terstruktur. Misalnya, kamu bisa membuat tabel dengan kolom Judul Anime, Studio, Tanggal Rilis, dan Platform Streaming.

Setiap baris dalam tabel akan mewakili satu anime. Pastikan untuk menggunakan tag <tr> untuk baris dan <td> untuk setiap sel dalam tabel. Ini akan membuat data jadwal animemu terorganisir dengan rapi.
Penambahan Gaya dengan CSS
Setelah struktur HTML selesai, saatnya menambahkan gaya dengan CSS (Cascading Style Sheets). CSS akan menentukan tampilan visual website, seperti warna, font, tata letak, dan lainnya. Kamu bisa menuliskan kode CSS langsung di dalam tag <style> di bagian <head>, atau menyimpannya dalam file terpisah (seperti style.css) dan menghubungkannya dengan tag <link>.
Berikut contoh sederhana penggunaan CSS untuk mengatur tampilan tabel:
table {
width: 100%;
border-collapse: collapse;
}
td, th {
border: 1px solid black;
padding: 8px;
text-align: left;
}Kode CSS di atas akan membuat tabel dengan lebar 100% dari container, border pada setiap sel, padding, dan text alignment ke kiri. Kamu bisa bereksperimen dengan berbagai properti CSS untuk mendapatkan tampilan yang diinginkan.

Penggunaan JavaScript (Opsional)
Penggunaan JavaScript bersifat opsional, tetapi dapat menambahkan interaktivitas dan fungsionalitas yang lebih baik pada website. Misalnya, kamu bisa menggunakan JavaScript untuk menambahkan fitur pencarian, filter, atau sorting pada data jadwal anime.
Sebagai contoh sederhana, kamu bisa menambahkan JavaScript untuk menampilkan pesan peringatan ketika pengguna mengklik sebuah baris dalam tabel. Ini bisa digunakan untuk memberikan informasi tambahan tentang anime tersebut.
Pengujian dan Penyempurnaan
Setelah semua kode selesai ditulis, lakukan pengujian secara menyeluruh pada website. Pastikan semua fitur berfungsi dengan baik dan tampilannya sesuai dengan yang diharapkan. Lakukan pengujian pada berbagai browser dan perangkat untuk memastikan website responsif.
Jika terdapat bug atau kesalahan, lakukan perbaikan dan penyempurnaan. Jangan ragu untuk bereksperimen dan mencoba berbagai teknik pemrograman untuk meningkatkan website jadwal animemu. Kamu bisa menambahkan fitur-fitur tambahan, seperti integrasi dengan API untuk mendapatkan data jadwal anime secara otomatis, atau menambahkan gambar anime pada setiap baris tabel. Kemungkinannya tak terbatas!

Dengan mengikuti panduan ini, kamu telah berhasil membuat coding space untuk jadwal animemu sendiri. Selamat mencoba dan semoga website-mu bermanfaat!
Ingatlah untuk selalu memperbarui data jadwal anime agar selalu akurat. Kamu bisa melakukan ini secara manual atau dengan mengintegrasikan website dengan API dari sumber data anime.